 扫一扫安全信息随时看!
扫一扫安全信息随时看!
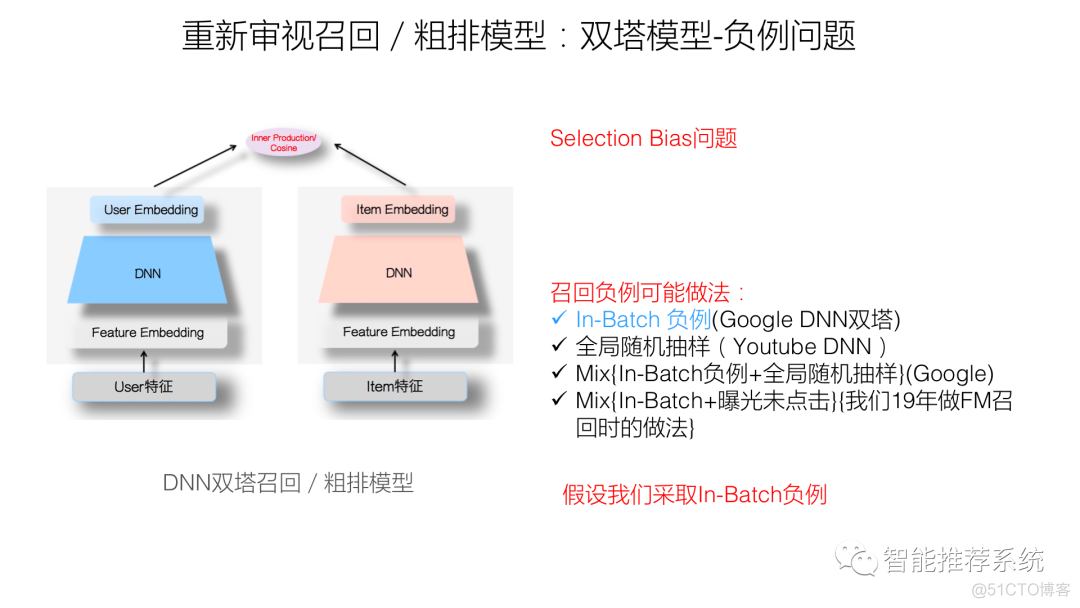
推荐系统的召回粗排模型:对比学习视角
今天给大家带来新浪微博张俊林老师所做的分享《对比学习视角:重新审视推荐系统的召回重排模型.pdf》,本次分享共包含如下三大部分:1、什么是对比学习;2、典型对比学习模型;3、对比学习视角来看召回/粗排模型。手淘推荐业务与技术简介;2、LALI:粗排中的长序列优化实践;3、ETA:端到端的精排长序列建模;本PPT已收录到小程序省时查报告中,大家可以到省时查报告小程序中查看并下载文档全文。(到省时查报 0 0 0 2023-11-30

多目标排序在快手短视频推荐中的实践
今天给大家带来快手社区科学部郑东所做的分享《多目标排序在快手短视频推荐中的实践.pdf》,关注多目标排序及短视频推荐的伙伴可以看下。(到省时查报告小程序中搜索“推荐”、“算法”、“中台”、“画像”、“京东”、“电商”等关键词可以下载海量推荐相关干货资料)本次分享共包含如下五大部分:1、快手短视频推荐场景介绍;2、多目标精排:从手工融合到Learn To Rank;3、复杂多目标:Ensemble
0 0 0 2023-11-29

BeanUtils组件
BeanUtils组件简介 程序中对javabean的操作很频繁,所有Apache提供了一套开源的api,方便对javabean的操作,即BeanUtils组件,作用是简化javabean的操作。可以从 http://www.apache.org/ 下载组件,然后在项目中引入jar文件。 使用BeanUtils组件的步骤 1.
0 0 0 2023-11-29

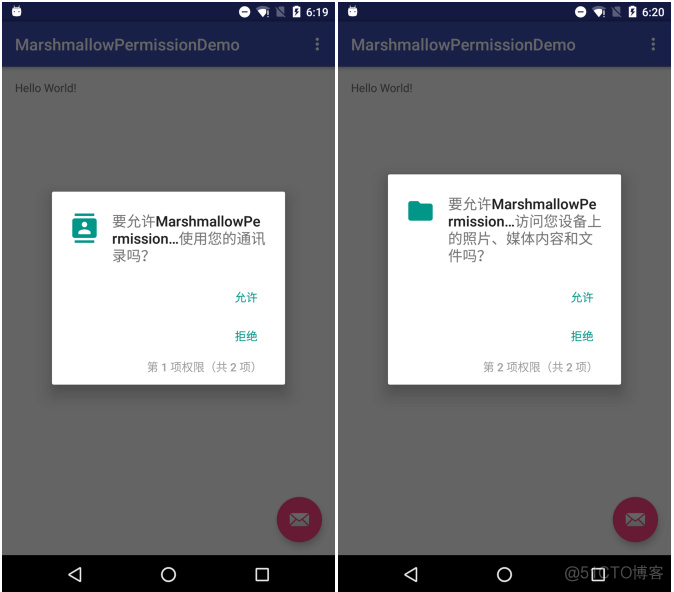
聊一聊Android 6.0的运行时权限
Android 6.0,代号棉花糖,自发布伊始,其主要的特征运行时权限就很受关注。因为这一特征不仅改善了用户对于应用的使用体验,还使得应用开发者在实践开发中需要做出改变。没有深入了解运行时权限的开发者通常会有很多疑问,比如什么是运行时权限,哪些是运行时的权限,我的应用是不是会在6.0系统上各种崩溃呢,如何才能支持运行时权限机制呢。本文讲尝试回答这一些问题,希望读者阅读完成之后,都能找到较为完美的答 0 0 0 2023-11-29

Sentry 高可用部署
Sentry 高可用部署,部署分析基于Sentry 10.1.0.dev 05e720a7 对应dockerhub镜像版本分别为: getsentry/snuba:31c967e774759c0548652d986645fdff844e0a39 getsentry/sentry:8549f2a492c803bab77af26e7417272975b9369a getsentry/symbolica
0 0 0 2023-11-29

java扫描仪编程相关文章
http://peihexian.iteye.com/blog/869038
0 0 0 2023-11-04

JQuery扫描仪编程示例代码
1.js $(function() { $('#btnScan').click(function() { document.getElementById('scaner1').scan(); }), $('#btnUpload1').click(function() { ajax_post_1(); }), $
0 0 0 2023-11-04

#yyds干货盘点# LeetCode 腾讯精选练习 50 题:删除链表中的节点
题目:有一个单链表的 head,我们想删除它其中的一个节点 node。给你一个需要删除的节点 node 。你将 无法访问 第一个节点 head。链表的所有值都是 唯一的,并且保证给定的节点 node 不是链表中的最后一个节点。删除给定的节点。注意,删除节点并不是指从内存中删除它。这里的意思是:给定节点的值不应该存在于链表中。链表中的节点数应该减少 1。node 前面的所有值顺序相同。node 后
0 0 0 2023-10-23

#yyds干货盘点# 动态规划专题:兑换零钱
1.简述: 描述 给定数组arr,arr中所有的值都为正整数且不重复。每个值代表一种面值的货币,每种面值的货币可以使用任意张,再给定一个aim,代表要找的钱数,求组成aim的最少货币数。 如果无解,请返回-1. 数据范围:数组大小满足 , 数组中每个数字都满足 , 要求:时间复杂度 ,空间复杂度 输入描述: 第一行给定两个正整数分别是 n 和 aim 分别表示数组
0 0 0 2023-10-23

mybatis - CRUD操作
一、CRUD操作映射文件 insert into t_user values(null,'张三','123456') delete from t_user where id = 3 update t_user set username = '王五
0 0 0 2023-10-23

hdu6063 RXD and math
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6063 题意:没错就是题面那个公式 解析:n和k都好大啊,我坚信他是规律题,推了几组发现真的是规律nk,直接快速幂就搞定了,不过有一个问题是,n很大,有可能直接乘一下就爆long long了,所以要先对n取模一下#include using namespace std;const int
0 0 0 2023-10-23

CodeForces 831B Keyboard Layouts
题目链接:http://codeforces.com/contest/831/problem/B 题意:给你两个长度为26的字符串,表示两种a-z的映射(也就是键盘改了键),现在给出你用第一种键盘打出的字符,让你求用第二种键盘打出的结果 解析:直接做就可以了,数字直接输出,字符在第一个找到对应的,然后输出在第二个字符串的位置#include using namespace std;c
0 0 0 2023-10-23

Gym - 101257G 24【二分+看题】
题目链接:https://vjudge.net/problem/Gym-101257G 题意:有一道分值为sa的题,n个人一起写这道题,给出每个人的当前分数,和每个人写不出(一定要注意,比赛就是因为漏看了这里,WA好多次)这道题的概率,,让你输出有反超现象出现的期望 解析:每个人的当前分数是按降序排列的,所以排最后的开始往前看,数值在(a[n-1]-1到a[n-2]+sa)这个区间的
0 0 0 2023-10-23

hdu4461 The Power of Xiangqi【水题】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4461 题意:t个样例,没个样例两组输入,每组输入一个n表示有的棋子,接下来输入n个字符(ABCDEFG),每个字符有对应的power,如果当前玩家没有马或者没有炮,玩家的power就-1,问你这两个玩家的power比较情况 解析:把每个人的每个字符的power相加就好,不过要注意-1时是
0 0 0 2023-10-22

CSU 1505 酷酷的单词 【水题】
题目链接:http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1505 题意:中文题 解析:按照题意直接写就好#include #include #include #include using namespace std;const int maxn = 10000+100;char a[maxn];int vis[30];int cnt
0 0 0 2023-10-22

数据结构学习 栈与队列(三)
扑克钓鱼的实现游戏规则:轮流出牌,即打出手中的第一张牌放在桌子上吃牌,即打出的一张牌,在桌子上有一张相同牌就拿走中间全部的牌先出完牌的GG分析:把桌子想象成一个栈出栈和入栈操作都是在一端进行操作的把放在桌子上就是可以看成是入栈操作钓到牌可以看成是出栈操作自己手上的牌想象成一个队列钓到牌是加到队尾,打出牌是打出第一张牌打出第一张牌是出队操作钓到牌就是入队操作代码实现:#include #includ
0 0 0 2023-10-22

Gym - 101246A Bencoding【模拟】
题目链接:https://vjudge.net/problem/Gym-101246A 题意:有三种形式的变量,分别为 整数:i数字e,字符串:字符串长度n:n个字符,列表:l列表内容e,字典:d字典内容e,注意整数中间不能出现其他的字符,也不能有前导零,也不能为负数,列表里面可以出现列表也可以出现整数和字符,字典里面的key可以重复,字典和列表都可以充当key和value,首先判断给
0 0 0 2023-10-22

Gym - 100502K Train Passengers
题目链接:https://vjudge.net/problem/Gym-100502K 题意:有n个火车站,火车的载客量为c,下面输入n行,每行有三个数,分别是下车人数,上车人数,不得不等车的人,火车开始和结束都为空,也就是,问输入你是否合法 解析:直接按照题意做就好#include #include #include #include #include #include #incl
0 0 0 2023-10-22

Gym - 100502E Opening Ceremony
题目链接:https://vjudge.net/problem/Gym-100502E 题意:给你n块砖,每块砖的高度为a[i],让你消除所有的砖,你有两种消除方法,一种是,所有砖消除一块,一种是,直接消除一列传,没执行一次消除操作,就需要一点能量,问你最小需要多少能量能把所有砖消除 解析:可以理解为一次消除一行或者一次消除一列,那么就有三种情况,一个就是一直消一行,那么答案就是n个 0 0 0 2023-10-22

CodeForces 791C Bear and Different Names
题目链接:http://codeforces.com/contest/791/problem/C 题意:给你n和k,表示有n个士兵,下面有n-k+1个字符串,表示对i到i+k-1的士兵的判断,如果i到i+k-1的士兵没有名字重复的,那就是YES,否则NO,让你输出一个符合输入的字符串序列 解析:首先名字的组成很重要:”[A-Z][a-z]{0,9}”,其次是怎么搞,其实先构造出YES
0 0 0 2023-10-22
- 1
- 2
- 3
- 4
- 5
- 6
- 44
神评妙论

学习了
来源:《碰撞检测优化-四叉树》
1 赞
java大法评论区,请留言!
来源:《java编程语言》
1 赞
网络的战斗,也是激烈。
来源:《乌克兰网络警察加入网络战争,已攻击俄罗斯主要网站》



