HTML标签(三)
发布时间:2022-09-23 02:57:31 384 相关标签: # html# html5# ios# 技术
/*
*作者:呆萌老师
*☑csdn认证讲师
*☑51cto高级讲师
*☑腾讯课堂认证讲师
*☑网易云课堂认证讲师
*☑华为开发者学堂认证讲师
*☑爱奇艺千人名师计划成员
*在这里给大家分享技术、知识和生活
*各种干货,记得关注哦!
*/

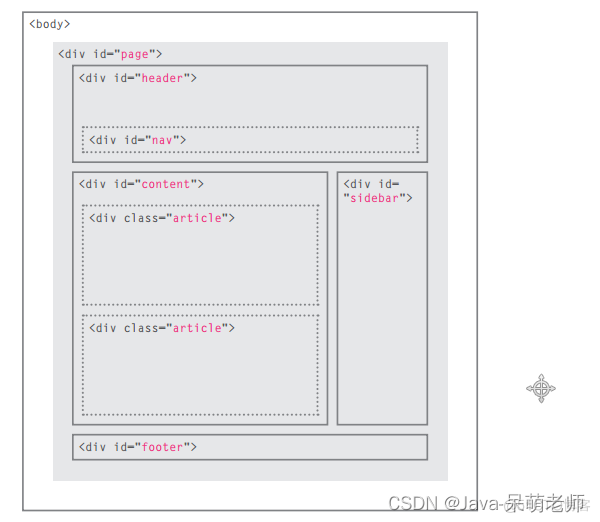
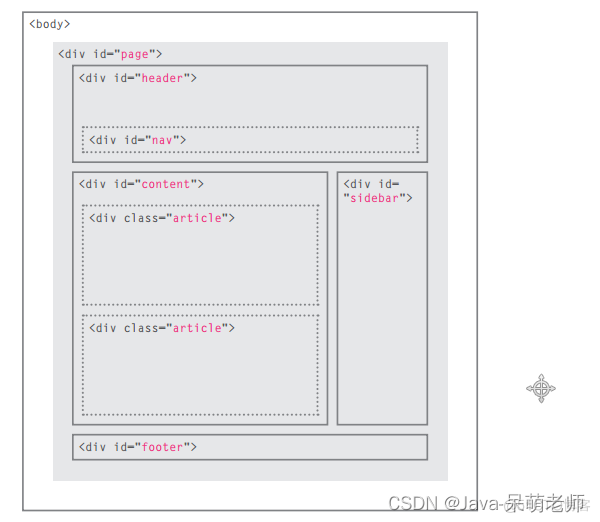
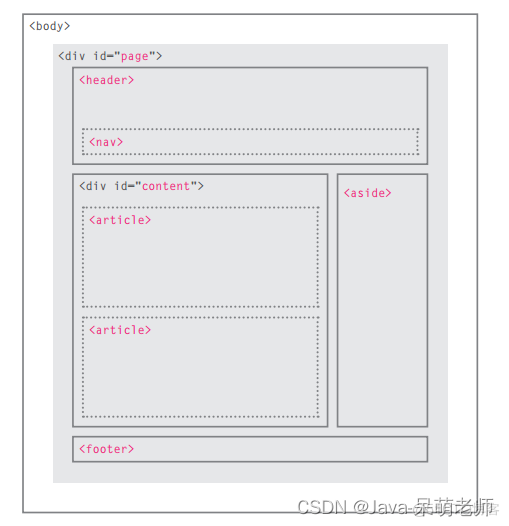
div: 布局标签


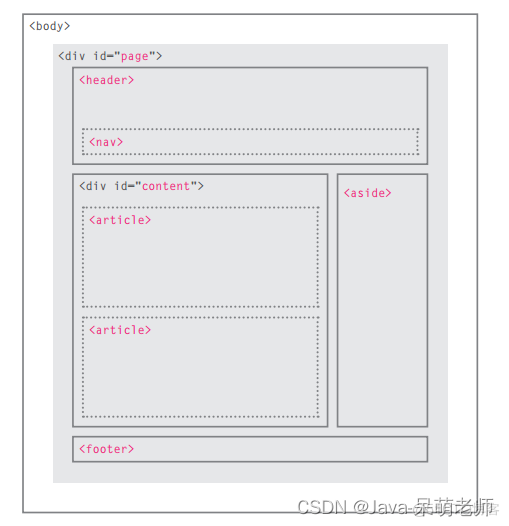
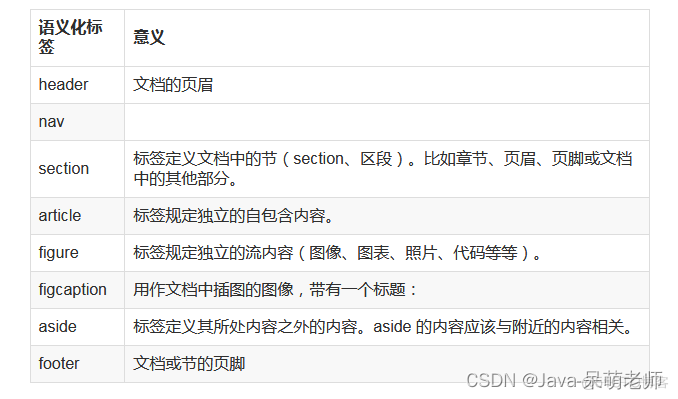
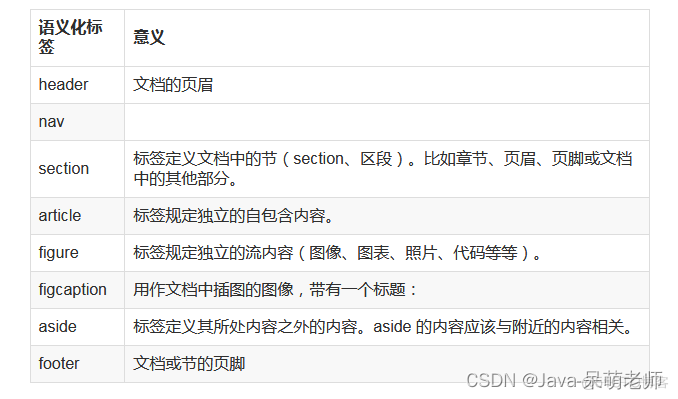
html5新增布局标签:带有含义的div




section和article的区分:
section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
<section>
<h1>文章章节小标题</h1>
<p>文章章节内容</p>
</section>
article
是一个特殊的
section
标签,它比
section
具有更明确的语义
,
它代表一个独立的、完整的相关内容块。
对于
article
标签来说,无论从结构上还是内容上来说,
article
本身就是独立的、完整的。有个最简单的判断方法是看这段内容脱离了上下文,是否还是完整的、独立的,如果是,则应该用
article
标签
<article>
<header>
<h1>文章标题</h1>
</header>
<p>文章内容</p>
</article>

<article>
<header>
<h1>文章标题</h1>
<p><time datetime="2019-03-28">发表时间</time>
</p>
</header>
<p>文章正文</p>
<section>
<h2>文章评论</h2>
<article>
<header>
<h3>发表者:lanyf</h3>
<p><time datetime="2019-03-28">10:13</time></p>
</header>
<p>评论内容</p>
</article>
</section>
</article>

span:行内标签区域标签
音频和视频标签
音频
autoplay 添加该属性,则音频在就绪后马上播放。
preload 添加该属性,表示在页面加载的同时就加载音频文件。
controls 添加该属性 , 表示显示用户控件( 播放、暂停、音量、进度 等控件 )
视频
autoplay 添加该属性,则视频在就绪后马上播放。
preload 添加该属性,表示在页面加载的同时就加载视频文件。
controls 添加该属性 , 表示显示用户控件( 播放、暂停、音量、进度 等控件 )
width 宽度
height 高度
更多了解
https://edu.51cto.com/course/20516.html
文章来源: https://blog.51cto.com/u_15707781/5628313
特别声明:以上内容(图片及文字)均为互联网收集或者用户上传发布,本站仅提供信息存储服务!如有侵权或有涉及法律问题请联系我们。
举报