Vue.js -- 生命周期函数(钩子)
发布时间:2023-11-27 23:52:45 351
相关标签:
Vue生命周期
Vue 实例从开始创建、初始化数据、编译模板、挂载DOM、更新渲染、卸载等一系列的过程,我们称这是 Vue 的生命周期。
Vue生命周期的作用
Vue 所有功能实现都是围绕生命周期进行;
在不同阶段调用对应的钩子,实现组件数据管理和DOM渲染;
生命周期函数(钩子)
生命周期函数是指在某一时刻自动执行的函数。
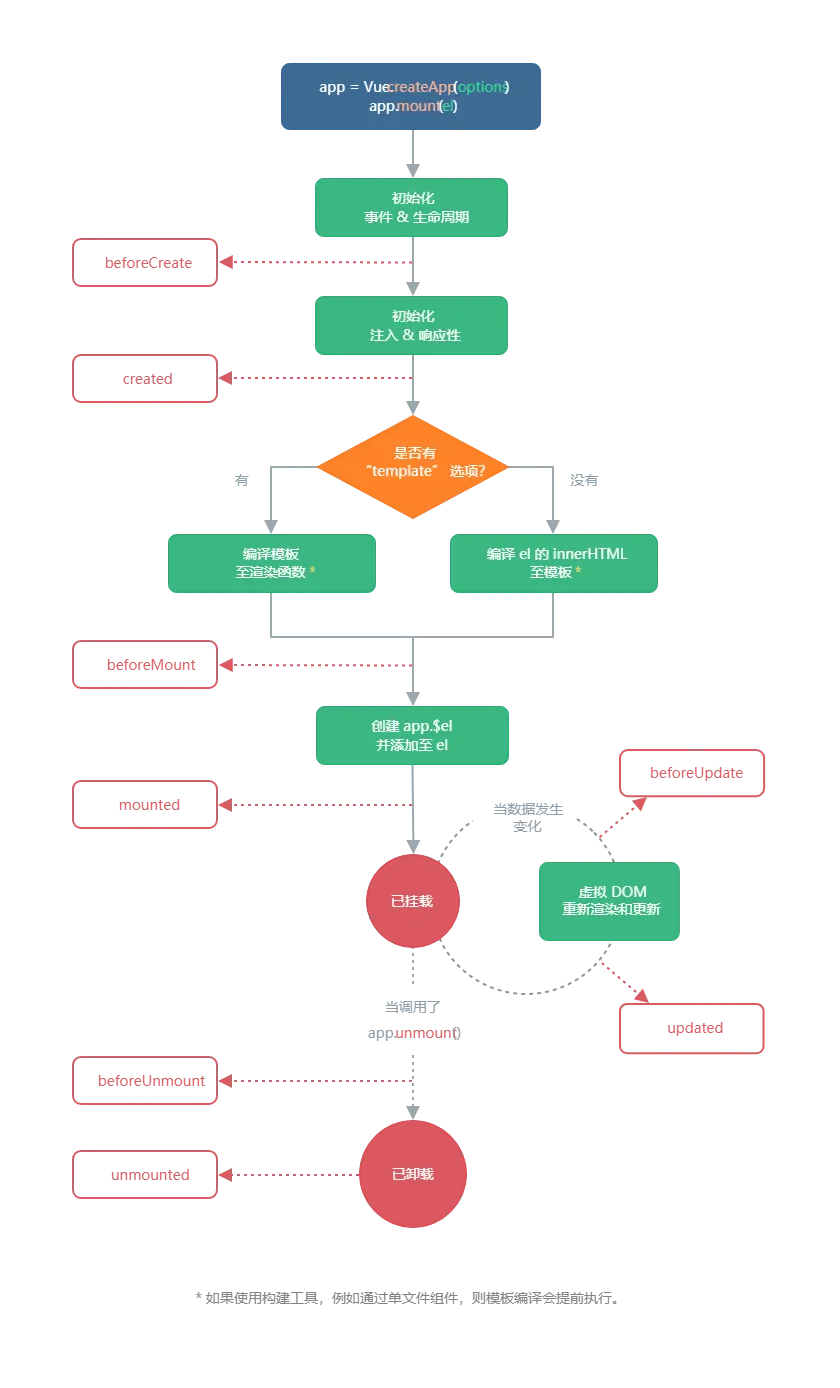
Vue生命周期图示

从图中可以看出,Vue的生命周期包括初始化、挂载、更新和销毁四个阶段,八个生命周期。
Vue各生命周期函数的描述
| Vue生命周期函数 | 描述 |
|---|---|
| beforeCreate() | 在实例生成之前,立即执行的函数 |
| created() | 在实例生成之后,自动执行的函数 |
| beforeMount() | 在组件挂载到页面之前,立即执行的函数 |
| mounted() | 在组件挂载到页面之后,自动执行的函数 |
| beforeUpdate() | 当数据更新时,立即执行的函数 |
| updated() | 当数据更新页面重新渲染后,自动执行的函数 |
| beforeUnmount() | 当vue应用销毁时,立即执行的函数 |
| unmounted() | 当vue应用销毁时且DOM完全销毁之后,自动执行的函数 |
代码演示
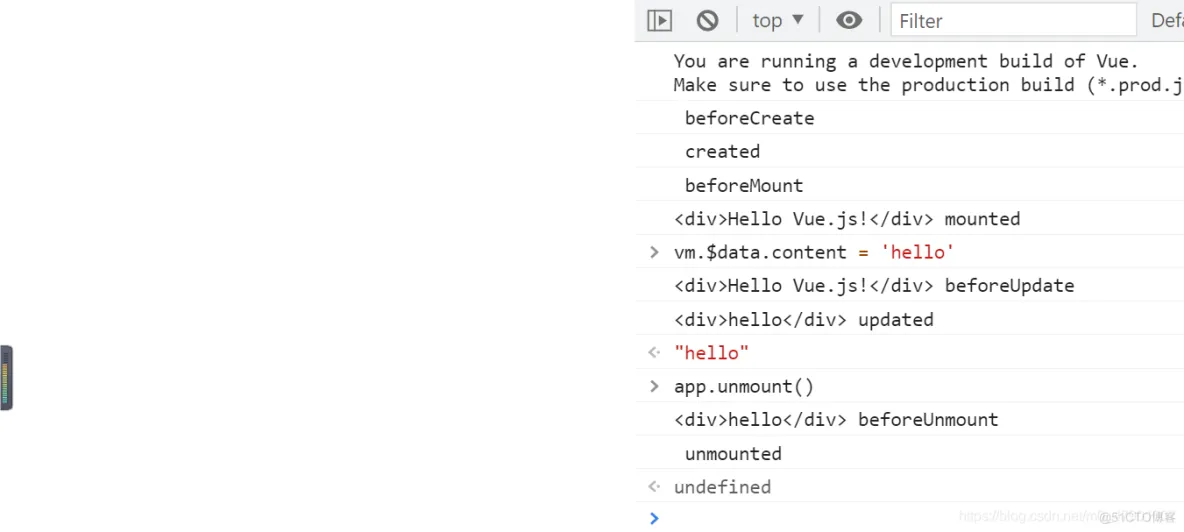
页面效果
打开浏览器,控制台成功输出:Hello Vue.js!
第一次页面加载会触发beforeCreate() ,created() ,beforeMount() ,mounted() 四个钩子,并只有mounted()输出DOM,结果符合预期。
 更新数据触发beforeUpdate(),updated(),控制台输出符合预期,页面内容更新为hello。
更新数据触发beforeUpdate(),updated(),控制台输出符合预期,页面内容更新为hello。
 销毁应用触发beforeUnmount(),unmounted(),控制台输出符合预期,页面内容更新为空。
销毁应用触发beforeUnmount(),unmounted(),控制台输出符合预期,页面内容更新为空。

总结
- 第一次页面加载会触发beforeCreate() ,created() ,beforeMount() ,mounted()
- 更新数据触发beforeUpdate(),updated()
- 销毁应用触发beforeUnmount(),unmounted()
结语
本小节到此结束,谢谢大家的观看!
如有问题欢迎各位指正
文章来源: https://blog.51cto.com/u_15718546/5854422
特别声明:以上内容(图片及文字)均为互联网收集或者用户上传发布,本站仅提供信息存储服务!如有侵权或有涉及法律问题请联系我们。
举报







