开发属于自己的包
开发一个自己的包,叫 bxx-tools ,不要跟 npm 已有的包重名;
需要实现的功能
1)格式化日期
// 导入自己的包
const demo = require('bxx-tools')
// 功能1 :格式化日期
const dt = demo.dateFormat(new Date())
console.log(dt)
2)转义 HTML 中的特殊字符
// 导入自己的包
const demo = require('bxx-tools')
// 功能2:转义 HTML 中的特殊字符
const htmlStr = '
Hello! ©Node.js
'
const str = demo.htmlEscape(htmlStr)
console.log(htmlStr)
3)还原 HTML 中的特殊字符
// 导入自己的包
const demo = require('bxx-tools')
// 功能3:还原 HTML 中的特殊字符
const rawHTML = demo.htmlUnEscape(str)
console.log(rawHTML)
初始化包的基本结构
1)新建 bxx-tools 文件夹,作为包的根目录;
2)在 bxx-tools 文件夹中,新建三个文件:
1、package.json (包管理配置文件)
2、index.js (包的入口文件)
3、README.md (包的说明文件)
按要求创建文件:

初始化 package.json
{
"name":"bxx-tools",
"version":"1.0.0",
"main":"index.js",
"description": "提供格式化时间,HTMLEcape的功能",
"keywords": ["bxx","dateFormat","escape"],
"license": "ISC"
}
提示1:name 才是包的名字,而不是文件夹的名字;
提示2:name 是唯一的,因为 npm 中的包很多,且都不重名,发布前去 npm 搜索一下;
提示3:version 是版本号,main 是入口文件,description是简介,keywords关键词;
提示4:license 是开源许可协议 ,更多参考:https://www.jianshu.com/p/86251523e898
index.js 写格式化时间的方法
在index.js 中写方法: dateFormat()
// 包入口文件
// 时间格式化函数
function dateFormat(dateStr) {
const dt = new Date(dateStr)
const y = repZero(dt.getFullYear())
const m = repZero(dt.getMonth() + 1)
const d = repZero(dt.getDate())
const hh = repZero(dt.getHours())
const mm = repZero(dt.getMinutes())
const ss = repZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 补零函数
function repZero(n) {
return n > 9 ? n : "0" + n
}
// 暴露接口
module.exports = {
dateFormat
}
提示:入口文件中写格式化时间的方法,最后暴露这个方法;
测试接口:
const demo = require('./bxx-tools/index')
const dtStr = demo.dateFormat(new Date())
console.log(dtStr) // 2022-12-26 02:31:27
提示:package.json 中定义了入口文件是 index.js,所以引入的时候,可以简写成
const demo = require('./bxx-tools')
引入时会先从 package.json 中找 main 属性指定的入口文件;
index.js 写转义 HTML 的方法
在index.js 写方法:htmlEscape()
省略了之前写过的
// 时间格式化函数
function dateFormat(dateStr) {
//...
}
// 定义转义 HTML 字符函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, (metch) => {
switch (metch) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
dateFormat,
htmlEscape
}
提示:使用 replace(reg,fn) 方法,正则匹配,回调函数处理匹配结果;
测试接口:
const htmlStr = '
Hello! ©Node.js
'
const str = demo.htmlEscape(htmlStr)
console.log(str);
//
Hello! ©Node.js
index.js 写还原 HTML的方法
在index.js 写方法:htmlUnEscape()
省略了之前的代码
// 时间格式化函数
function dateFormat(dateStr) {
//...
}
// 定义转义 HTML 字符函数
function htmlEscape(htmlstr) {
//...
}
// 定义还原 HTML 字符函数
function htmlUnEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, (metch) => {
switch (metch) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 暴露接口
module.exports = {
dateFormat,
htmlEscape,
htmlUnEscape
}
提示:共写了3个方法,并把这3个方法暴露出来;
测试方法:
const demo = require('./bxx-tools')
const htmlStr = '
Hello! ©Node.js
'
const str = demo.htmlEscape(htmlStr)
const newStr = demo.htmlUnEscape(str)
console.log(newStr);
//
Hello! ©Node.js
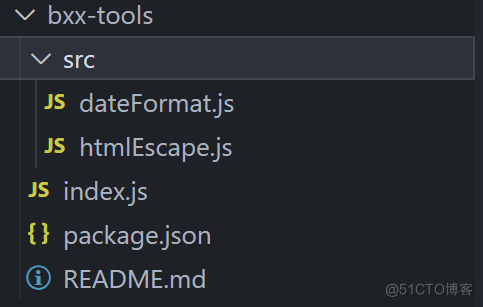
将不同功能模块化拆分
1)将格式化时间的功能,拆分到 src -> dateFormat.js 中;
2)将处理 HTML 字符串的功能,拆分到 src -> htmlEscape.js 中;
3)在 index.js 中,导入两个模块,得到需要向外共享的方法;
4)在 index.js 中,使用 module.exports 把对应的方法共享出去;

目录和文件都分别建好,写好的代码都转进去;
dateFormat.js
function dateFormat(dateStr) {
//...
}
// 补零函数
function repZero(n) {
return n > 9 ? n : "0" + n
}
module.exports = {
dateFormat
}
htmlEscape.js
// 定义转义 HTML 字符函数
function htmlEscape(htmlstr) {
//...
}
// 定义还原 HTML 字符函数
function htmlUnEscape(htmlstr) {
//...
}
module.exports = {
htmlEscape,
htmlUnEscape
}
index.js
// 包入口文件
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
// 暴露接口
module.exports = {
...date, ...escape
}
提示:分别引入两个模块,暴露方法的时候展开,"..." 是ES6的语法。
测试代码:
const demo = require('./bxx-tools')
const dtStr = demo.dateFormat(new Date())
console.log(dtStr);
// 2022-12-26 03:17:55
const htmlStr = '
Hello! ©Node.js
'
const str = demo.htmlEscape(htmlStr)
console.log(str);
//
Hello! ©Node.js
const newStr = demo.htmlUnEscape(str)
console.log(newStr);
//
Hello! ©Node.js
编写包说明文档
包根目录中的 README.md 文件,是包的使用说明文档,markdown 格式写的,方便参考;
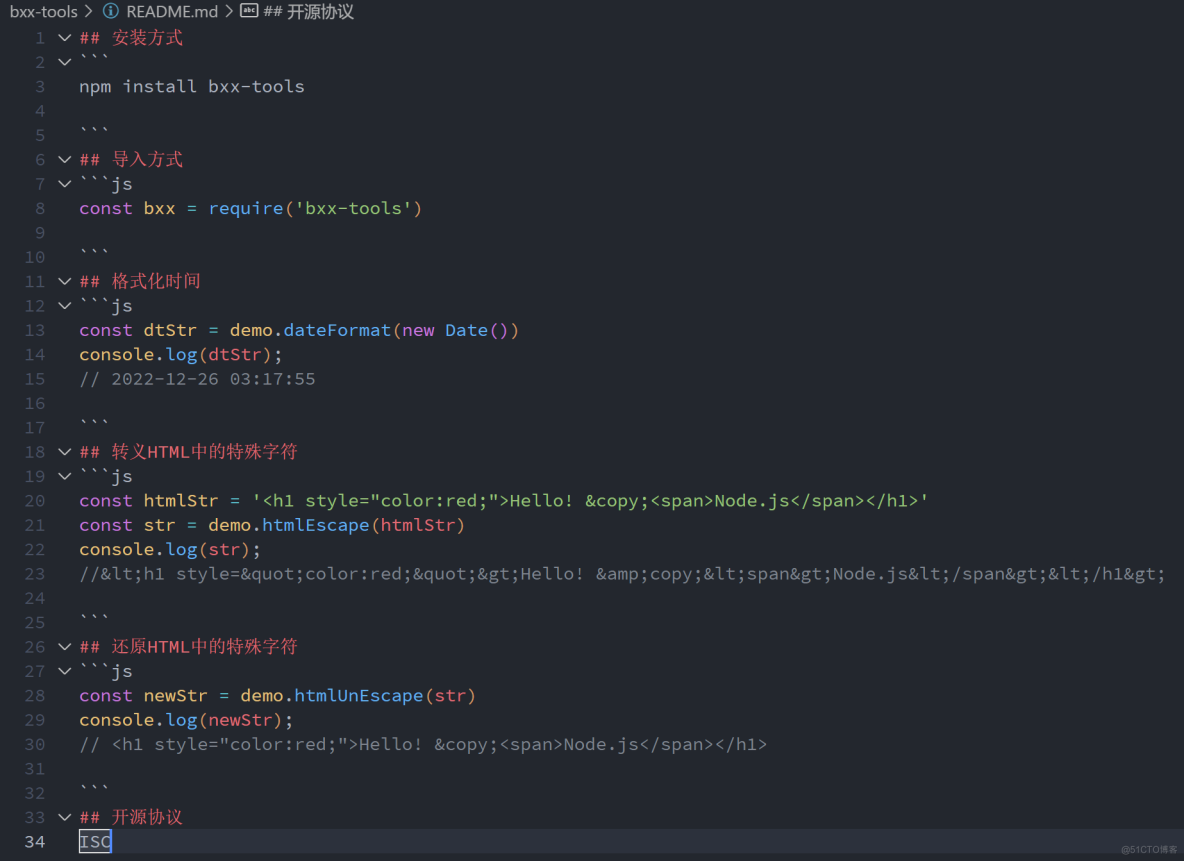
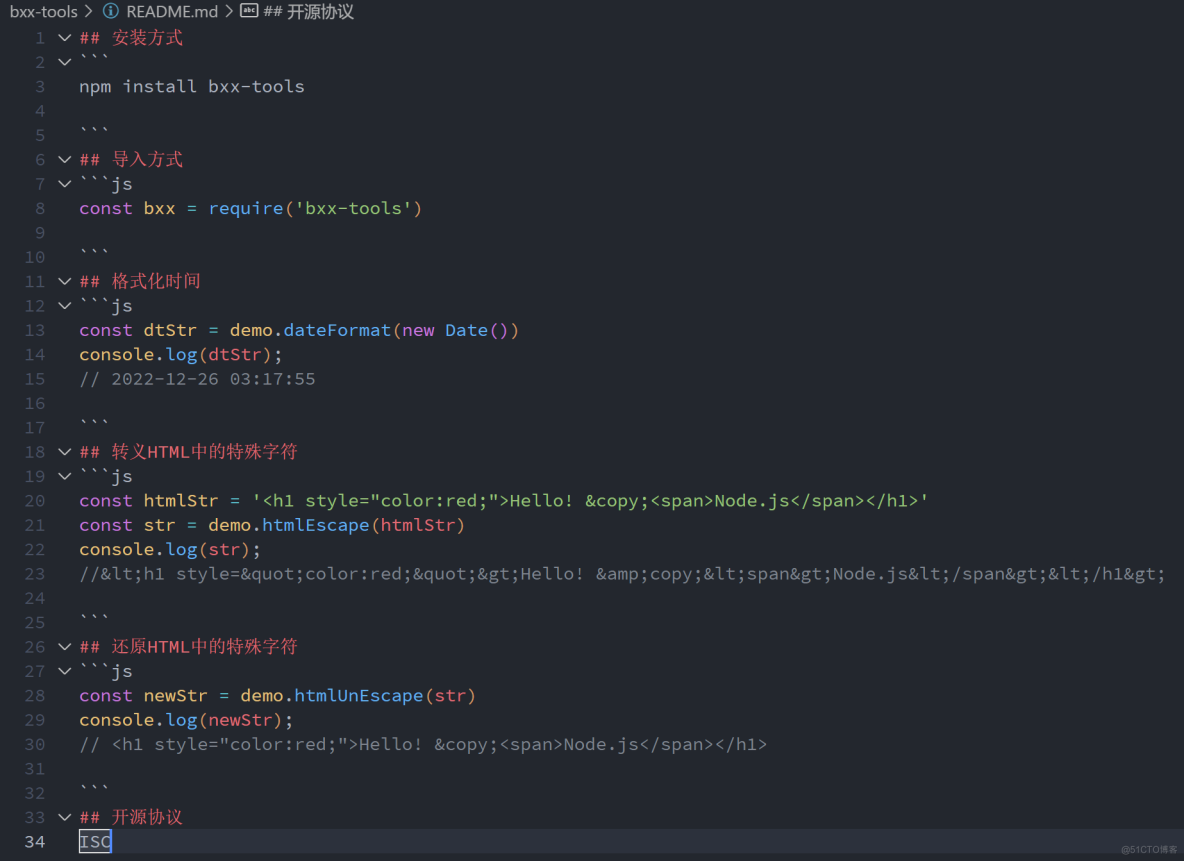
README.md 文档(格式没要求,用法说清楚就行),包含6项内容:
安装方式
导入方式
格式化时间
转义HTML中的特殊字符
还原HTML中的特殊字符
开源协议
## 安装方式
```
npm install bxx-tools
```
## 导入方式
```js
const bxx = require('bxx-tools')
```
## 格式化时间
```js
const dtStr = demo.dateFormat(new Date())
console.log(dtStr);
// 2022-12-26 03:17:55
```
## 转义HTML中的特殊字符
```js
const htmlStr = '
Hello! ©Node.js
'
const str = demo.htmlEscape(htmlStr)
console.log(str);
//
Hello! ©Node.js
```
## 还原HTML中的特殊字符
```js
const newStr = demo.htmlUnEscape(str)
console.log(newStr);
//
Hello! ©Node.js
```
## 开源协议
ISC
如图:

发布包
1)注册账号
2)确认注册中心地址
确认 registry 地址是官方的,如果不是,就修改官网的,不然登录时会报错。
可以使用 nrm 小工具改为官网的注册中心地址。
3)登录NPM
终端输入登录注册中的命令:
会提示在浏览器登录(我用的是win系统,不知其他系统是不是这样),并自动打开浏览器,确认账号密码后会提示再切换回终端。
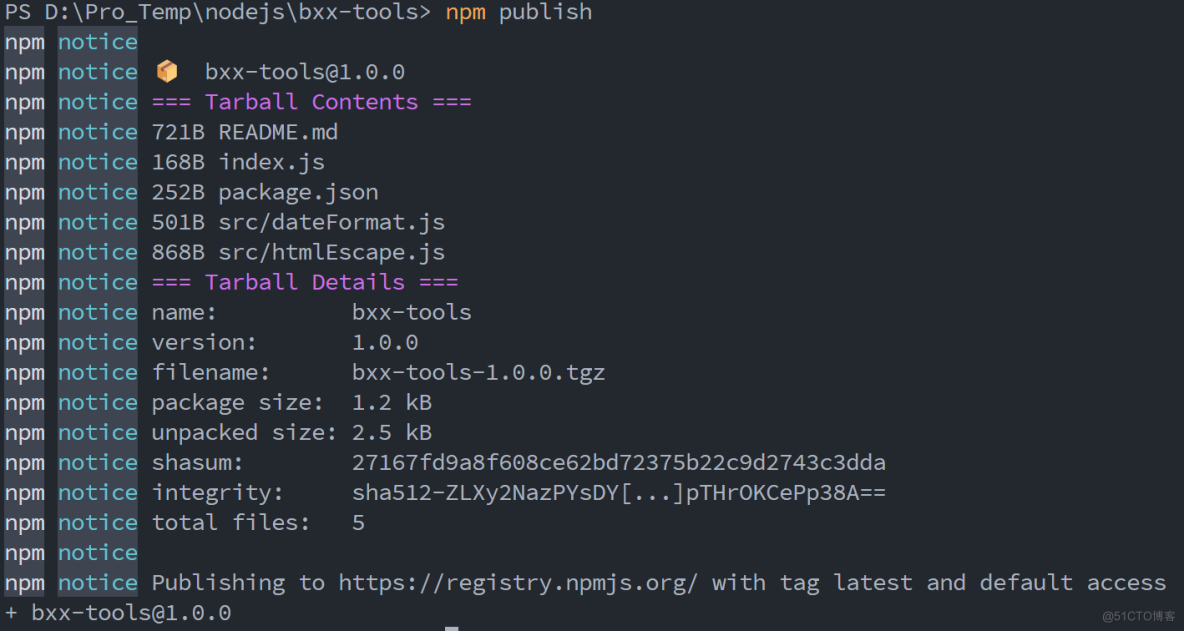
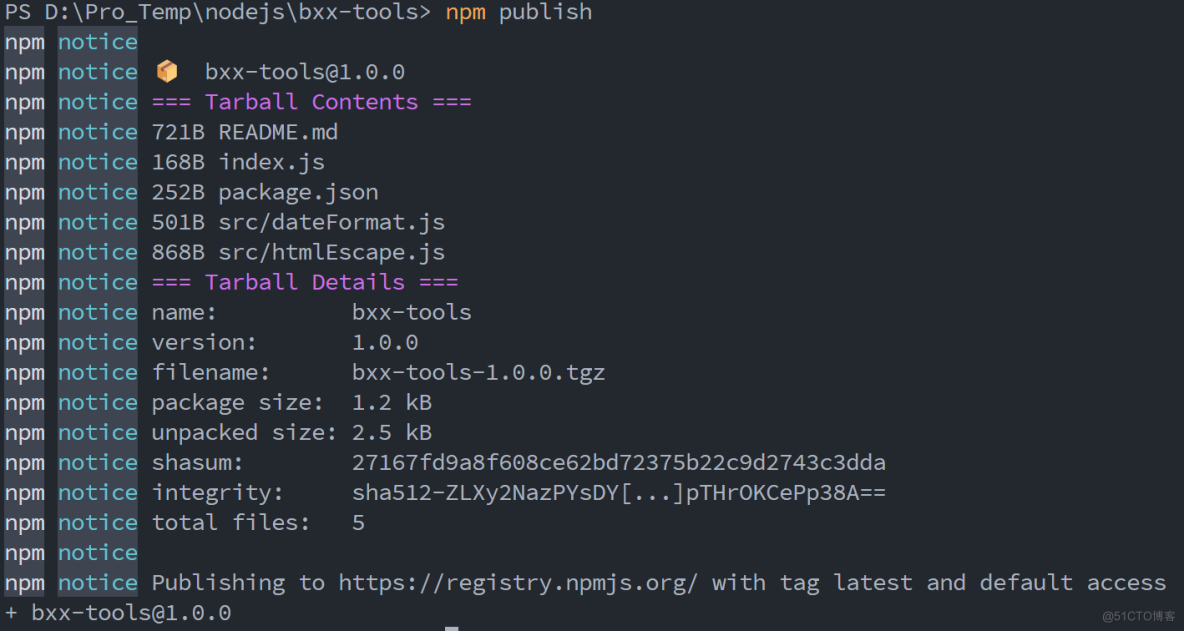
4)发布包
切换到当前包的目录,并在终端执行命令:

这就发布成功了,官网上看一眼

这个包就成功发布了。

写的 README.md 文件内容。
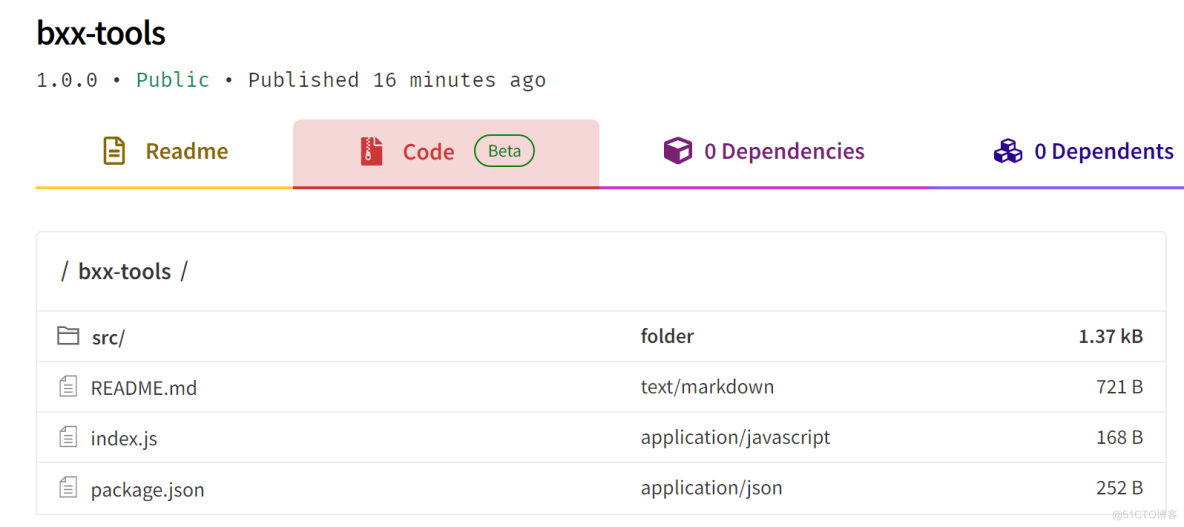
看下代码页签:

跟本地的包结构和内容也是一样的;
删除已发布包
> npm unpublish 包名 --force
注意:
1)npm unpublish 命令只能删除 72小时以内发布的包;
2)npm unpublish 删除的包,在24小时内不允许重复发布;
3)发布包的时候要慎重,不要发布些没意义的;
删除刚才发布的包
> npm unpublish bxx-tools --force

这就删除了,官网上看一下,也没有了。