一招搞定小白最头疼的数据大屏配色问题!
概述
颜色是构建信息仪表板和数据可视化的重要表现形式。在社会生活环境和自然生活环境中,颜色可能表示危险,警示,引诱和其他状态。在数据大屏的设计中,色彩的搭配使用也占据着举足轻重的地位。在使用 DataEase 开源免费的数据可视化工具做大屏的时候,关于数据大屏的配色问题也是小伙伴们问我最多的问题,也是大家最头疼的的问题。
这篇文章就是给大家介绍一个辅助工具,使零基础没有任何设计和审美的的伙伴也可以快速掌握色彩搭配的奥秘。帮助大家轻松搞定仪表板数据大屏的配色问题,使配色和谐舒服,不会感觉突兀。
配色网址:
https://color.adobe.com/zh/create/color-wheel
这个网站是Adobe旗下的官方配色网站。和PS、AI、AE、PR、这些大家熟知的工具出自一家。并且这个功能也很强大。

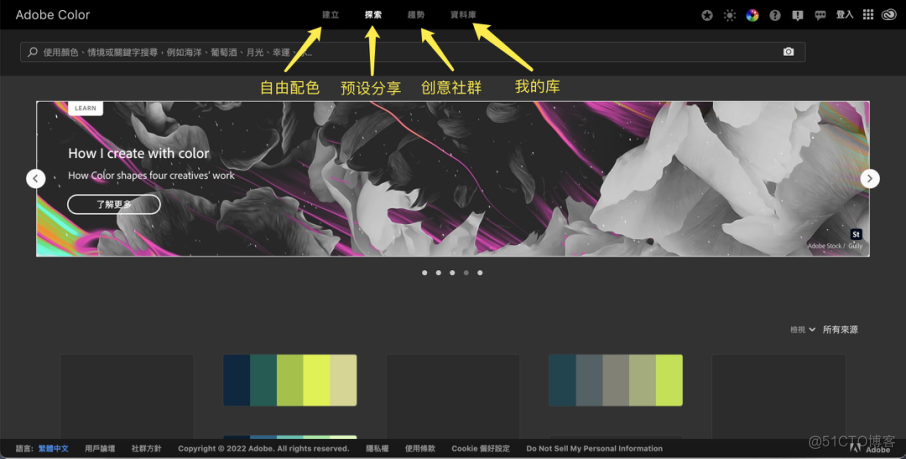
网址主要分为建立、探索、趋势、资料库四个部分。我们日常主要使用“建立”部分就够用了。预设和趋势大家可以用来找图或者一些配色。主要是供大家探索和发现的。下面主要和大家介绍一下如何用“建立”这一个部分的主要功能,让大家轻松得到想要的配色。
建立
建立这个部分主要是为我们提供可以主观进行自由配色的功能。这里我可以直接搭配颜色也可以从图片提取主题色、渐变色等,还可以做一些文字和背景的可读性的对比度的分析。
1、色轮
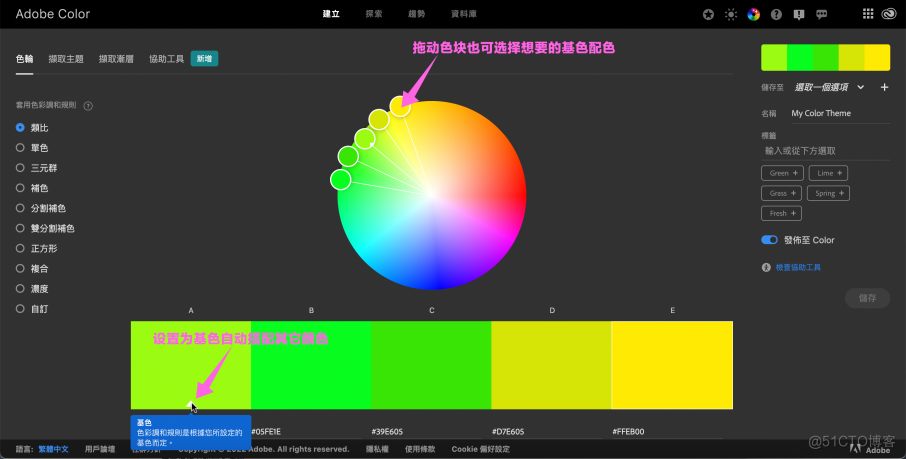
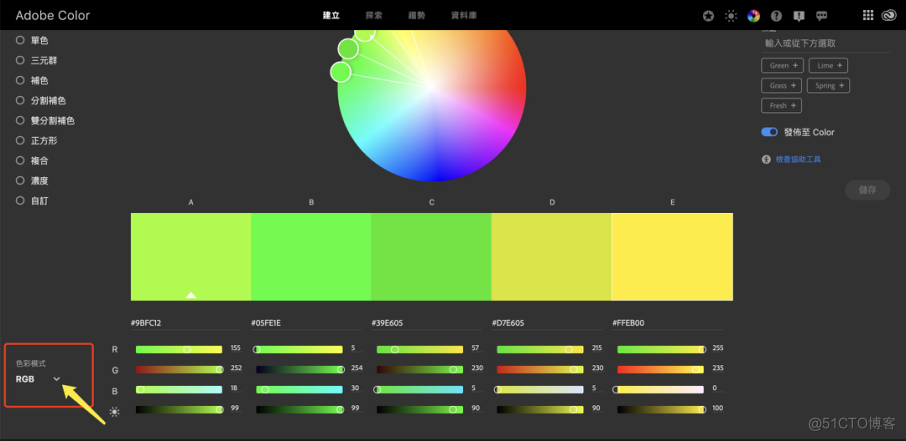
色轮这一部分,我们可以自主选择颜色,然后网址自动给我们进行色彩的搭配。
色彩调和这里只能选用五种颜色,颜色下面有色彩代码,如果不太清楚如何配色,可以选中其中一个颜色为基准色,它会自动帮你选择其他四种颜色,保证整个色彩基调的和谐。
下面介绍一下常用的几种配色方案。
· 类比
选定一个基准色以其为中轴,向两侧等角度间距延展获得的5种颜色。虽然颜色有直观的差异,但是相互有延续性,过渡会更自然。色环中有三角标识的圆形色块为基准色。拖拽色环中基准色会整体变换色彩搭配,拖拽非基准色可以改变颜色之间的角度间距。

· 单色
在单个轴向上,拾取任何颜色,就会获取一组有层次感的同色系色彩,一组不会出错的单色色彩搭配。

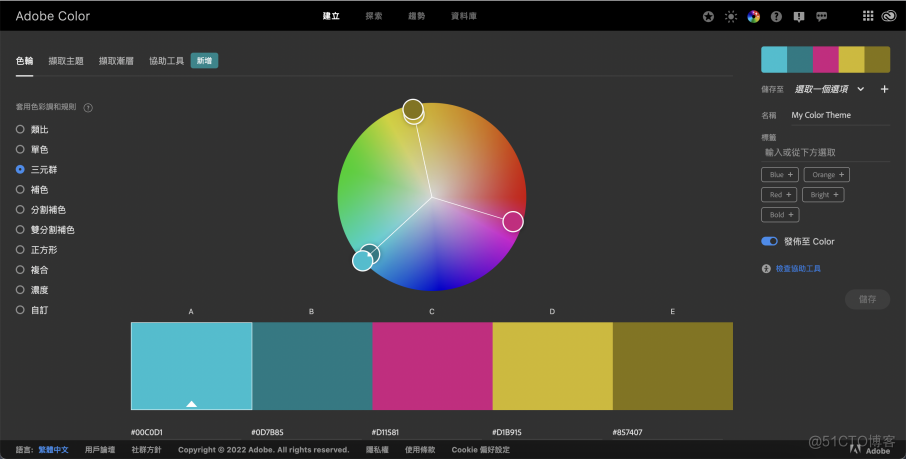
· 三元群
在色轮中以120°三等分,获得的任意一组三色轴向都可以形成三元群。此种搭配在仪表板设计中不常用。

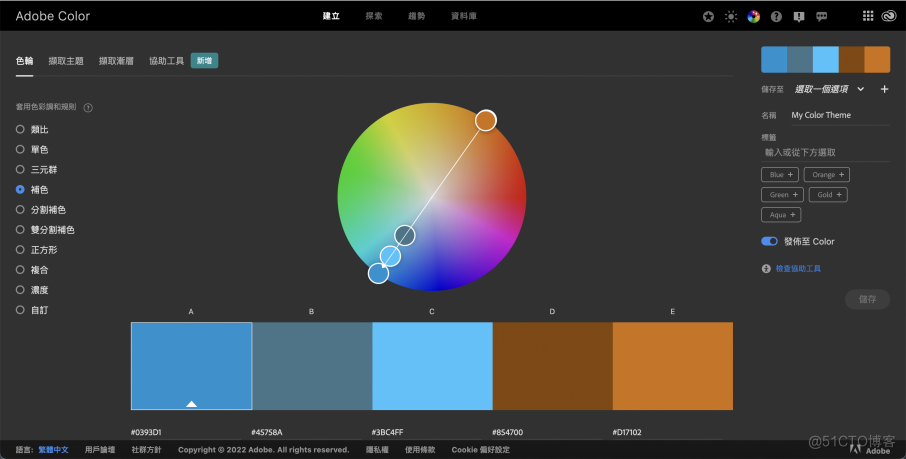
· 补色配色(撞色)
在光谱色轮中,呈180°的两种颜色。撞色搭配可以用来在仪表板中突出需要重点显示的指标等信息。

色彩调和还有分割补色、正方形度等配色方式,就不一一说明了。
再下面是色彩模式,默认是RGB,也可在左下角切换。RGB模式是屏幕上的色彩显示模式。

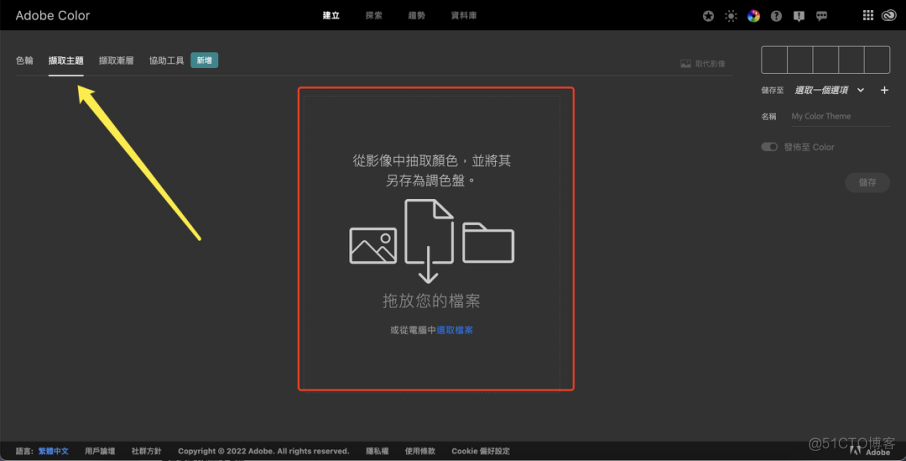
2、主题色提取
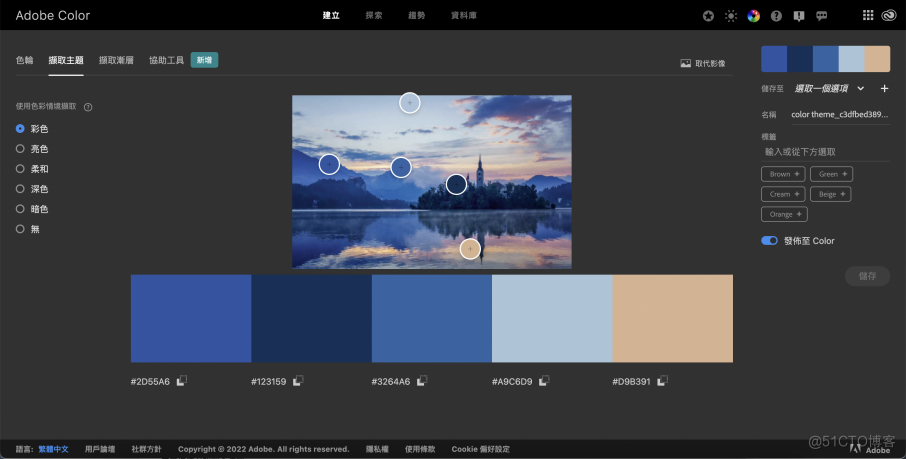
在界面导入一张图片,它会自动选取这张图片的主体颜色(也是五个),一般来说自动选取很靠谱,但如果有不满意,也可以拖动图中的圆圈自行选择颜色。在页面左侧可以更改色彩情景,它们可以都是深色、亮色或柔色调等。

大家可以多找一些风景图取色,大自然的配色是最舒服且和谐的。

也可以找一些经典画作取色,例如下方我就是用的敦煌壁画来提取颜色。

也可以上传一些网络上好看的大屏来提取颜色。
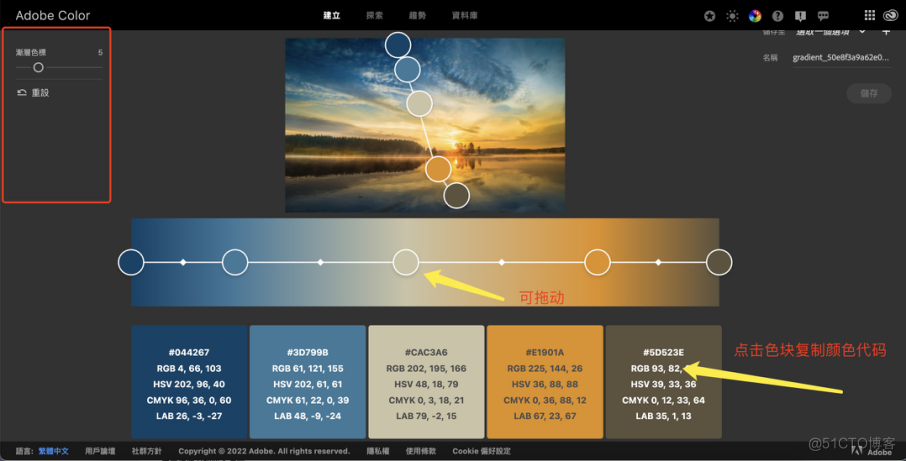
3、渐变色提取
同样在界面导入一张图片,它会默认选取图中三种颜色并生成渐变效果,你也可以在界面左上角自定义节点数量,节点最小为两个,最大为15个。使色彩更加丰富。然后你对选取的颜色不满意的话也可以拖动图中圆圈拾取新的颜色,而渐变那里的圆圈左右拉动是改变渐变范围的。
在仪表板地图的颜色,可以在这里选取渐变色。把节点设为9个,把颜色复制到DataEase 开源免费的数据可视化工具里面即可。

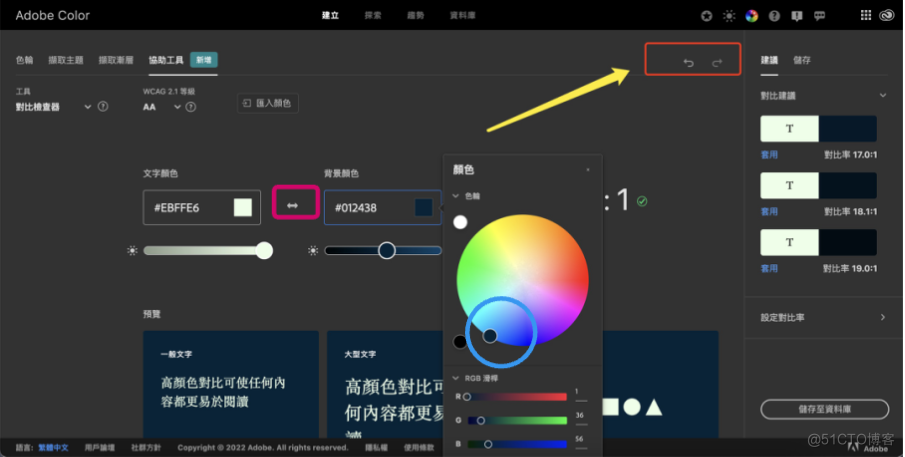
4、协助工具(对比分析工具)

颜色的选取,可以通过色彩代码、色轮又或是RGB值和亮度来选取颜色,文字颜色和背景颜色可交换(操作失误可在界面右上角选择撤回,不能Ctrl+Z)。

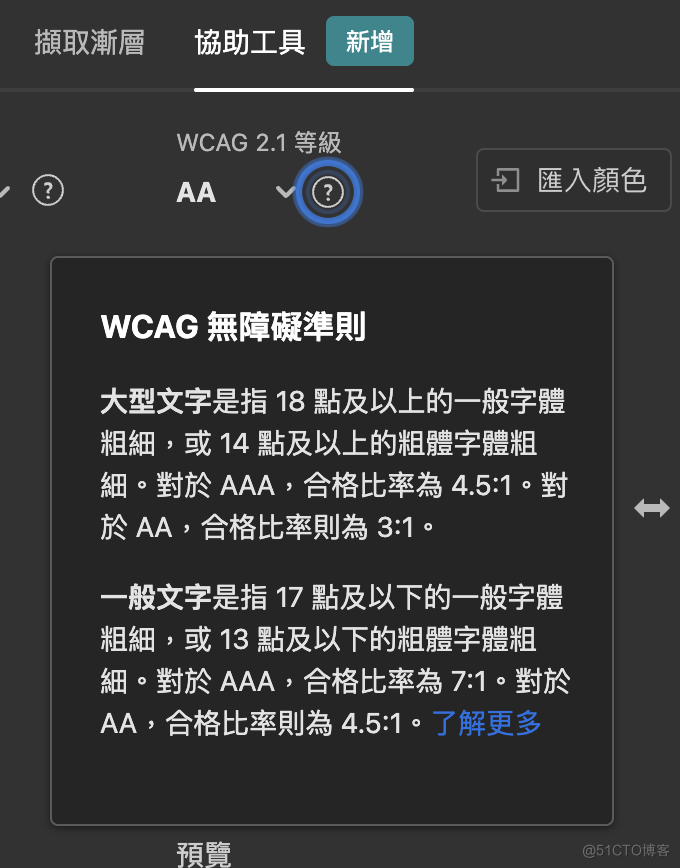
颜色选取的右边显示的是对比率,文字与背景对比率对比率越高越适合阅读,当符合WCAG标准时,右下角才会出现“✓”的标识,那么WCAG是什么?

WCAG是一个无障碍指南,简单来说就是让用户更为方便使用,那么在这里它就是“颜色搭配是否适合阅读”的准则,在Adobe Color中分为AA(低)和AAA(高)标准,可自行选择。

总结
其它几部分大家可以自己探索。就不展开讲述了。这个配色不仅可以用在仪表板大屏的设计,我们日常一些ppt、服装等任何有色彩的搭配都可以参考这个配色。
建议大家多观察大自然的色彩搭配,想想我们出去旅游的时候,看到的那些美轮美奂的景色。
大自然是万物的调色盘,也是顶级的配色天才。







