前端基础(国税)
发布时间:2023-02-19 06:47:52 368 相关标签: # javascript# html# webkit# java# 技术
一、前端概要
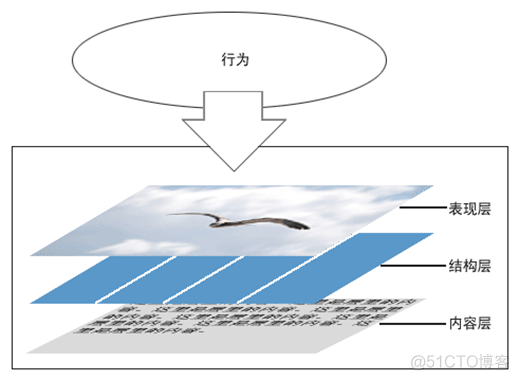
web前端开发者最最注的内容是三个:HTML、CSS与JavaScript,他们分别在不同方面发挥自己的作用,HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务。当然内容与用户资源也是不能忽视的。尽量不要跨职责范围使用,有点“SRP单一职责”的意思,如字体大小应该是CSS控制的,就不应该使用HTML标签完成,如果CSS能解决的问题尽量不要用JavaScript完成。

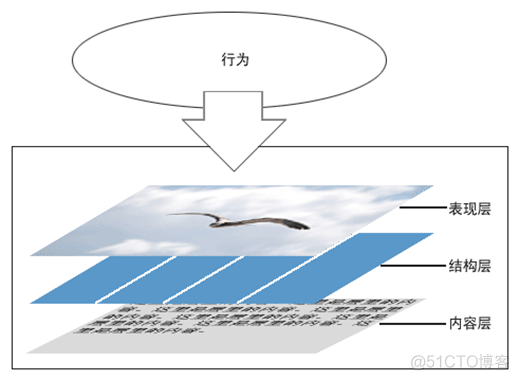
HTML - 结构
CSS - 表现
JavaScript - 行为
IDEA整合Tomcat与操作技巧
二、HTML5
2.1、什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
2.2、HTML是什么样的
简单地来说,HTML的语法就是给文本加上表明文本含义的标签(Tag),让用户(人或程序)能对文本得到更好的理解。
下面是一个最简单的HTML文档:
<html>
<head> <title>第一个Html文档</title> </head> <body> 欢迎访问<a href="javascript:void(0)">Hello HTML5</a>! </body></html>
所有的HTML文档都应该有一个标签,标签可以包含两个部分:和。
标签用于包含整个文档的一般信息,比如文档的标题(
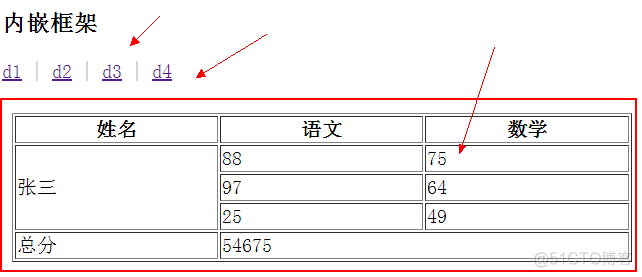
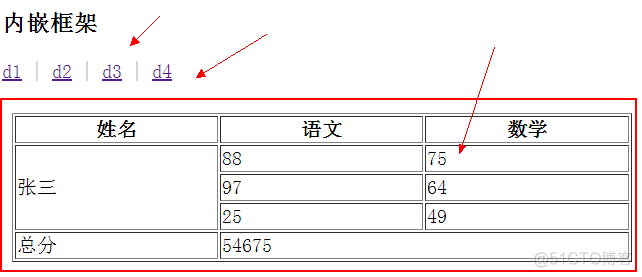
内嵌框架
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框架</title>
</head>
<body>
<h3>内嵌框架</h3>
<p>
<a href="d1.html" target="f1">d1</a> |
<a href="d2.html" target="f1">d2</a> |
<a href="d3.html" target="f1">d3</a> |
<a href="d4.html" target="f1">d4</a>
</p>
<iframe src="login.html" name="f1" width="90%" height="300" frameborder="0"></iframe>
<iframe src="http://www.baidu.com" width="90%" height="300"></iframe>
</body>
</html>
结果:

2.5.8、行内标签与块标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="login.html" target="_top">登录</a>
<pre>
Hello
HTML!
</pre>
<h1>版权所有 © 珠海国税</h1>
<p>
Tomcat是基于Java的一个开放源代码、运行<br/>servlet和JSP Web应用的Web应用软件容器。Tomcat是Apache软件基金会(Apache Software Foundation)的Jakarta项目中的一个核心项目,由Apache、Sun和其他一些公司及个人共同开发而成。
</p>
<div>
<!--层 块-->
div1
</div>
<div>
<!--层 块-->
div2
</div>
<p>
段落标签p 块
<img src="https://www.baidu.com/img/bd_logo1.png" height="50" align="absmiddle"/>
<span>这是一个span,行内标签这是一个span,行内标签这是一个span,行内标签这是一个span,行内标签这是一个span,行内标签这是一个span,行内标签这是一个span,行内标签这是一个span,行内标签</span>
<img src="img/cover.png" width="300" title="JavaEE" alt="请到http://www.tax.com查看该图片"/>
</p>
<ul>
<li>中国</li>
<li>美国</li>
<li>德国</li>
</ul>
<hr size="7" />
<ol>
<li>中国</li>
<li>美国</li>
<li>德国</li>
</ol>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
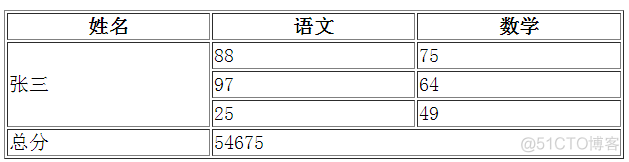
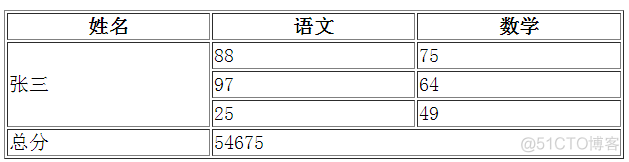
2.5.9、表格
脚本:
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="100%"> <tr><th>姓名</th><th>语文</th><th>数学</th></tr> <tr><td rowspan="3">张三</td><td>88</td><td>75</td></tr> <tr><td>97</td><td>64</td></tr> <tr><td>25</td><td>49</td></tr> <tr><td>总分</td><td colspan="2">54675</td></tr> </table> </body></html>
结果:

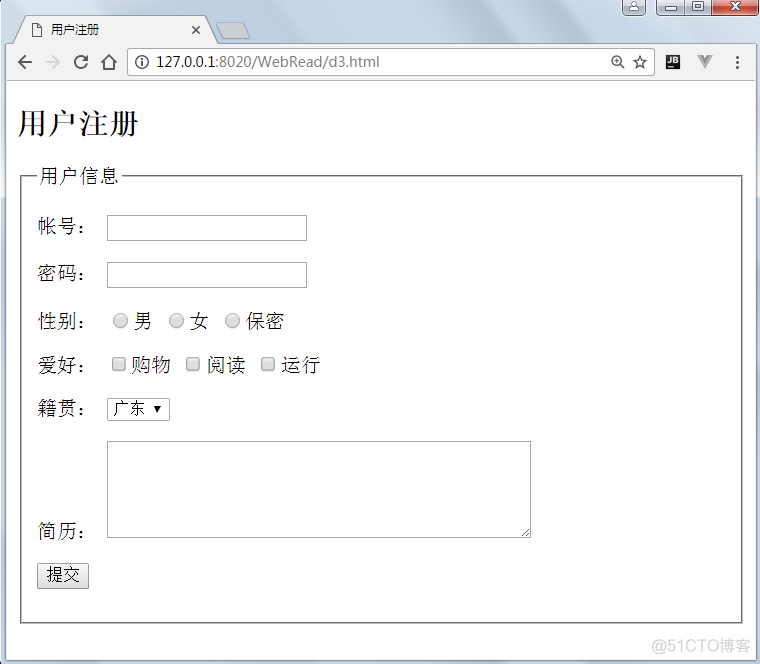
2.5.10、表单
示例:
<!DOCTYPE html>
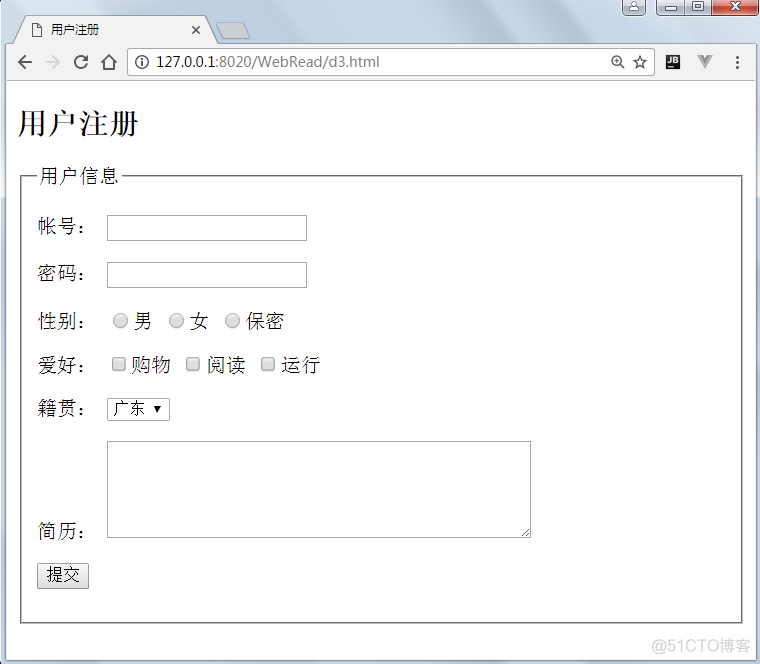
<html> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form method="get"> <h2>用户注册</h2> <fieldset> <legend>用户信息</legend> <p> <label for="uid">帐号:</label> <input type="text" name="uid" id="uid" required="required" maxlength="2" /> </p> <p> <label for="pwd">密码:</label> <input type="password" name="pwd" id="pwd" /> </p> <p> <label for="sexFemale">性别:</label> <input type="radio" name="sex" id="sexMale" value="男" /><label for="sexMale">男</label> <input type="radio" name="sex" id="sexFemale" value="女" /><label for="sexFemale">女</label> <input type="radio" name="sex" id="sexSecret" value="保密" /><label for="sexSecret">保密</label> </p> <p> <label for="h1">爱好:</label> <input type="checkbox" name="hobbies" id="h1" value="购物" /><label for="h1">购物</label> <input type="checkbox" name="hobbies" id="h2" value="阅读" /><label for="h2">阅读</label> <input type="checkbox" name="hobbies" id="h3" value="运行" /><label for="h3">运行</label> </p> <p> <label for="address">籍贯:</label> <select id="address" name="address"> <option value="广东">广东</option> <option value="广西">广西</option> <option value="江苏">江苏</option> </select> </p> <p> <label for="memo">简历:</label> <textarea id="memo" name="memo" cols="50" rows="5"></textarea> </p> <p> <input type="submit" value="提交" /> </p> </fieldset> </form> </body></html>
结果:

三、CSS3
3.1、CSS3概要
CSS(Cascading Style Sheet)是层叠样式表的意思,CSS3就是在CSS2.1的基础上升级的CSS新版本,属于HTML5的一部分。它可以有效地对页面的布局、字体、颜色、背景、动画和其它效果实现。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。

CSS3系列教程
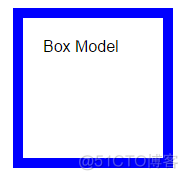
3.2、盒子模型
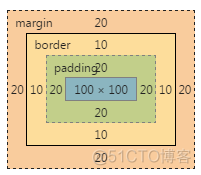
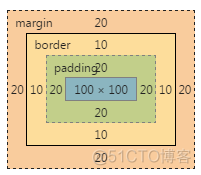
盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin)、边框(Border)、内边距(Padding)和内容(Content),其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型,加上了doctype声明,让所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子。当设置一个元素的样式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div id="box">
Box Model
</div>
</body>
</html>
运行结果:


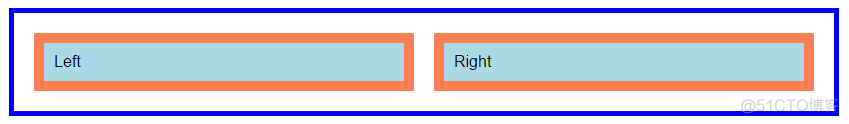
宽度测试
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
#box{
width: 800px;
padding: 10px;
border: 5px solid blue;
margin: 10px;
}
.sbox{
display: inline-block;
padding: 10px;
margin: 10px;
border: solid 10px coral;
background: lightblue;
width: ?;
}
</style>
</head>
<body>
<div id="box">
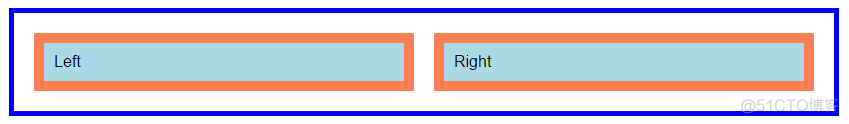
<div class="sbox">Left</div><div class="sbox">Right</div>
</div>
</body>
</html>
要达到如下效果,请问?处最大可以设置为多少像素?

答案
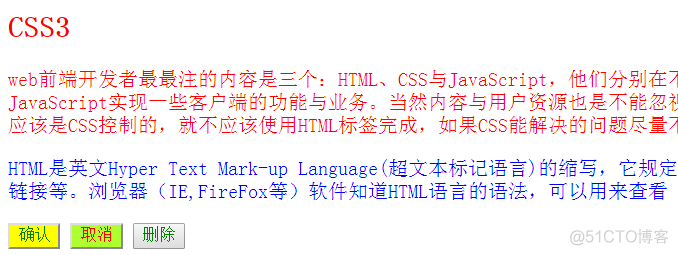
3.3、选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
/*标签选择器*/
h2,p{
color:red;
}
/*ID选择器,选中一个特定的元素*/
#p2{
color:blue;
}
/*类样式*/
.g1{
color:green;
}
.bg{
background: yellow;
}
</style>
</head>
<body>
<h2>CSS3</h2>
<p>
web前端开发者最最注的内容是三个:HTML、CSS与JavaScript,他们分别在不同方面发挥自己的作用,HTML实现页面结构,CSS完成页面的表现与风格,JavaScript实现一些客户端的功能与业务。当然内容与用户资源也是不能忽视的。尽量不要跨职责范围使用,有点“SRP单一职责”的意思,如字体大小应该是CSS控制的,就不应该使用HTML标签完成,如果CSS能解决的问题尽量不要用JavaScript完成。
</p>
<p id="p2">
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看
</p>
<div>
<input type="button" value="确认" class="g1 bg"/>
<input type="button" value="取消" style="color:red;background: greenyellow;"/>
<input type="button" value="删除" class="g1"/>
</div>
</body>
</html>
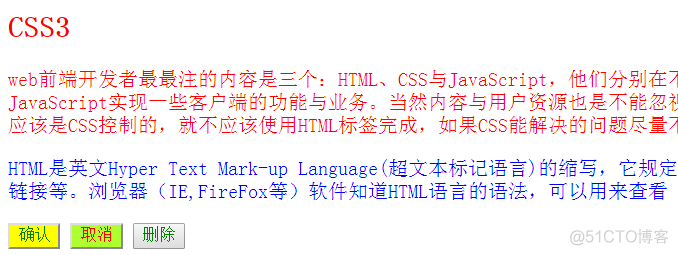
效果:

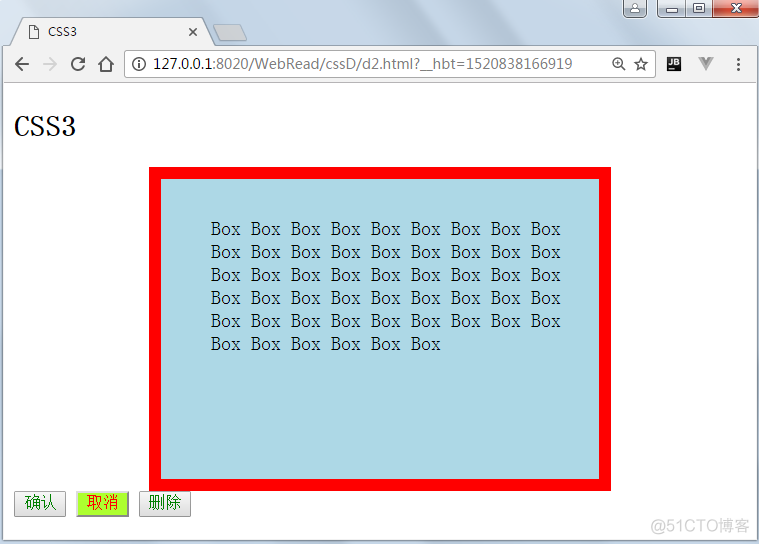
3.4、盒子模型示例
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
/*类样式*/
.g1 {
color: green;
}
.g1:hover {
background: red;
color: white;
}
#div1 {
width: 300px;
/*宽度*/
height: 200px;
/*高度*/
background: lightblue;
/*背景色*/
border: 10px solid red;
/*3个像素宽,实心,红色的边框*/
margin: 20px;
/*外边距20px*/
padding: 30px 10px 10px 40px;
/*填充距离*/
margin: 0 auto;
/*居中*/
}
</style>
</head>
<body>
<h2>CSS3</h2>
<div id="div1">
Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box Box
</div>
<div>
<input type="button" value="确认" class="g1 bg" />
<input type="button" value="取消" style="color:red;background: greenyellow;" />
<input type="button" value="删除" class="g1" />
</div>
</body>
</html>
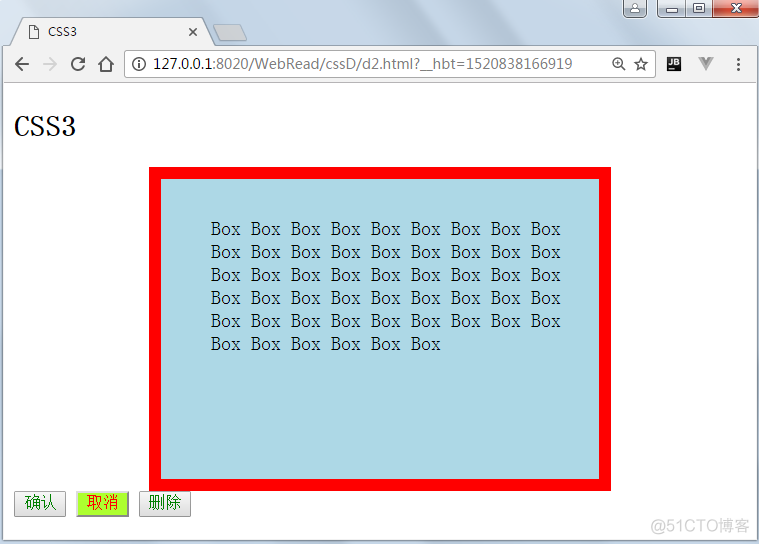
结果:

3.5、背景、字体、行高、对齐
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style>
*{
padding: 0;
margin: 0;
}
#div1 {
width: 300px;
border: 2px solid #1E90FF;
margin: 0 auto;
/*background: lightblue url(../img/kingo.png) no-repeat center center;*/
background-color: lightcoral; /*背景颜色*/
background-image: url(../img/kingo.png) /*背景图片*/;
background-repeat: no-repeat; /*是否重复*/
background-position: right bottom; /*位置 top right bottom left*/
height: 200px;
}
#div1 h2{
font-size: 20px; /*字号*/
font-family: "microsoft yahei"; /*字形*/
font-weight:normal; /*粗细*/
color:blue; /*前景色*/
text-align: center; /*水平居中*/
line-height: 40px; /*行高*/
height: 40px;
margin-top: 10px;
}
#div1 p{
text-align: center;
line-height: 50px;
height: 50px;
}
</style>
</head>
<body>
<h2>CSS3</h2>
<div id="div1">
<h2>用户登录</h2>
<p>
<label for="uid">帐号:</label>
<input type="text" name="uid" id="uid" required="required" maxlength="2" />
</p>
<p>
<label for="pwd">密码:</label>
<input type="password" name="pwd" id="pwd" />
</p>
<p>
<input type="submit" value="登录" />
</p>
</div>
</body>
</html>
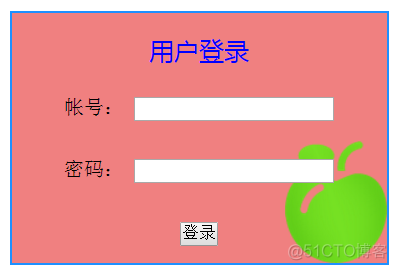
结果: